Been working on this random quote generator, as a project for Free Code Camp. (Still a work in progress, as of this post.)
coursera
#100DaysofCode Day 13
For the last two days, I’ve been working on a website for The Whisker Shop, my spouse’s cat furniture store we’ve been talking about making for ages. This started out as my capstone for WD4E, but it’s turning into a pretty awesome project: my spouse is also doing a Coursera capstone, but it’s for the project management specialization. So he’ll be focusing on implementing the business’s online presence, and I’m focused on making the website happen. If anyone from Coursera ever reads this, I hope you get a kick out of this capstone crossover collaboration. 🙂
Here is the link to The Whisker Shop’s Codepen, and I post this with the caveat that it will change over time, and will eventually be migrated to a live site. Some features so far:
- Responsive design: mobile first, with an alternate wide screen view
- Currently only utilizes HTML and CSS
- Monochromatic color scheme for accessibility
- Lightbox for displaying photos
- Must pass validators, including accessibility validators
- Minimal JavaScript for simplicity and ease, with a noscript option
- I need to start taking some photos to display!
Wishlist and future plans:
#100DaysofCode Day 1
Happy new year, friends. I spent most of the holiday season working on the wd4e specialization, and finished intro to CSS3, interactivity with JavaScript, and advanced styling with responsive design. My capstone begins in March.
When I first read about 100 Days of Code, I realized I needed this kind of motivation, and I’ve been focusing on developing a code-something-everyday habit… and opted not to blog about it. I want to track my progress more linearly, so I’m going to change that today, and restart the clock to Day 1.
Day 1: Finished drafting contributing.md and editing code of conduct for the Aardwolf project (PR link). I’ve been tracking my job search in using mySQL and a CRUD UI I designed myself, and I spent some time tweaking the UI for that. For privacy reasons, I’ll just share my CSS using a representative table of cats.
This exercise is a reminder that I prefer back-end to front-end work. I am colorblind and the things I find attractive, you might find hideous. My personal style leans in a simpler direction: black, white, shades of gray, which also tend to be much more accessible to a broader audience. But there’s something relaxing about playing with color pallets– kind of like coloring with a fresh box of crayons! So for this exercise, don’t judge– I don’t feel bad about it. 🙂
web design
I confess that graphic design is not my strong suit, by any stretch of the imagination. I’m much more useful behind the scenes. But web accessibility is so important to me that I needed to learn more about the front end. I’m in the middle of this Web Design for Everybody specialization. It’s been fantastic, and it’s another University of Michigan series on Coursera– I’m so impressed with the University of Michigan! So far, I have completed the HTML course (a sample of some HTML scribbles), and nearly-completed the CSS course (a sample of some CSS scribbles), and I am halfway through the JavaScript course. I have a much healthier appreciation for how much work goes into a fully functional website– and I’ve recommitted myself to making my code the most accessible as possible. Whether it’s a blog post or a full-blown app. The internet is awesome. It should be accessible to everyone who wants to access it, with no exceptions.
I am excited to say I’ll be helping out with the Aardwolf project, a decentralized and open-source alternative to Facebook that was inspired by Mastodon, an open-source microblogging platform. I drafted Aardwolf’s Code of Conduct, and will be helping with accessibility features, as well.
winding down and ramping up
I’ve finished the Web Applications for Everyone Coursera specialization! (proof!) I have really come to like Coursera’s format for learning, but I think what really made me love it (first with Python for Everybody, and now with WA4E) was Dr. Chuck’s teaching style and course materials. It was nice to feel like I was “back in school” again, but it was even better to be able to work at my own pace. I’ve surprised myself by how quickly I went through most of the material, and really grateful to have been able to spend extra time on parts I found complex or parts I really wanted to take the time to explore and enjoy. Coursera is a pass/fail program, but you do get a numerical grade for your own records: I finished WA4E with a score of 99.7 percent.
WA4E and Py4E are all open education resources and can be used and reproduced without permission. I highly recommend them. (Start with Python if you’re new, like me! Python was a great first language.)
I have been thinking about where I’d like to go next. The web applications courses were about back-end app development, and there’s a complementary specialization for web design, which is more front-end and making things pretty– and accessible. Accessibility is near and dear to me, and will forever influence my development and engineering. That may be my next step.
I think I’ll be taking a little more time to wind down and polish up some more projects to show you here (or github), and gearing up to really ramp up my involvement in some interesting open source projects… with some serious job hunting, too. But in the meantime, I think I’ll be checking out Advent of Code.
Cheers!
PHP, SQL, and security
I have been working my way though Dr. Chuck Severance’s Web Applications for Everybody, via Coursera. It’s a four-course specialization that uses PHP and SQL, and I’m enjoying it very much. SQL is fun and interesting (and this will help when I go back to the Python Data Specialization), and PHP is one of those things I recognized in the URLs of browsers, and random error messages I’ve seen over the years, but I had no idea what it was. Now I can make some short programs to do some simple database work focusing on CRUD: Create, read, update, and delete.
I am also all-but-finished with a Cybersecurity for Business specialization. These courses rely on peers to review certain assignments, and the courses don’t seem very active with students– I’ve had trouble getting responses to questions, and right now I’m just waiting on another fellow student to submit an assignment so I can complete my last peer review and finish the specialization. It was pretty interesting– especially as a small business owner without a lot of experience but having read a lot of scary stories about hacks and leaks.
I’m working on re-working some of my PHP and SQL projects so that they don’t violate Coursera’s honor code when I include them in my portfolio. 🙂
prioritizing accessibility
I’m going to be attending a teach-out about the internet and society. The instructors requested questions and comments before the teach-out begins at the end of the month, but the phone number is a google voice number with a limited voicemail length and I didn’t realize they didn’t want a WHOLE me-length comment. 🙂 So I’ll just post it all here:
I’d like to discuss accessibility and the internet.
I first discovered the internet in 1995. I grew up in rural New England, in a very isolated and sheltered area. My father was from Brooklyn, so I knew that the world was much bigger than the tiny little farm town where we lived, even if I hadn’t actually visited these places myself.
When I got online for the first time, it changed my whole world.
Suddenly I could communicate and collaborate with people from places I’d only dreamed of. Suddenly my world became much larger than the tiny little town with its one general store and no traffic lights.
My new internet friends were mostly tech workers and researchers, but we were a diverse group. I had friends who spoke little English. I had friends not just outside New England, but in other countries on other continents.
This was mind blowing, after graduating from a class with 150 students. Walls came down. Borders and geographic location became nearly irrelevant.
It made the world bigger and smaller all at the same time.
I had friends who were blind, I had friends who were physically disabled and could only type using one button on a mouse. The internet, and the computers we used to access the internet, were improving, and it felt like this was becoming the great equalizer. Differences and disabilities became less of a barrier on the internet.
People with disabilities have historically been isolated in institutions or other oppressive situations where we get little access to the outside world, and now suddenly we can access the world from our bed.
But now, over 20 years later, I feel like we have regressed. The internet has simultaneously become more integral AND more exclusive than ever.
We exclude Deaf and hard of hearing people by refusing to caption videos or post transcripts.
We exclude people with vision impairments when we use images without descriptions, excessive graphics and popups, invasive advertisements, auto-playing videos with sound, low contrast styling, and just plain old bad design.
We exclude people with seizure disorders by using flashing animations without warning.
We exclude people with PTSD by posting unsolicited violence without content warnings.
Accessibility isn’t just about helping those of us with disabilities. It’s about helping those of us with limited data plans, without high speed internet, with older slower devices, with lower incomes, with language barriers.
Accessibility doesn’t just help those of us who need these accommodations right now. Prioritizing accessibility means that people who become disabled tomorrow will still have access. Prioritizing accessibility means that as today’s developers age, they’ll still be able to use their own products when they’re 100 years old and relying on their reading glasses and hearing aids.
I want accessibility to be a higher priority online. I’m often met with significant resistance when I request accessibility improvements, sometimes because the perceived demand isn’t high enough to justify the time and money required to improve it, and sometimes because the content producer simply doesn’t think it’s important enough to prioritize.
Let’s prioritize accessibility.
And let’s talk about how we can make that happen.
internet history, and moving forward
I completed Dr. Chuck Severence’s Internet History, Technology, and Security course on Coursera (verify here), and it was an outstanding overview of how we arrived where we’re at today, and helped me wrap my head around the backbone of our wired world.
My only real experience with layered architecture was a very abstract understanding of the OSI model, and this course focused on the TCP/IP. I’ve realized that network architecture is really interesting, and I’d like to learn more.
Learning more Python and becoming more comfortable with online learning environments has helped make learning more python and becoming more comfortable with online learning environments easier and more fun. There’s been a bit of a learning curve not only because this is a new format for me, but there are accessibility concerns I needed to navigate: Utilizing transcripts, bad connections, resource-intensive applications, avoiding flashing or glitchy videos, avoiding exacerbating chronic pain.
This has all renewed my interest in Free Code Camp, which wasn’t a good fit when I first tried a few months ago, but it turns out that it’s actually really awesome. My tribute page to Victor of Aveyron was a Free Code Camp assignment, and an opportunity to learn more about disability history.
changing specializations
Hello, friends and classmates! If you’ve followed me here from Coursera’s Data Management and Visualization specialization (the one through Wesleyan), I wanted to let you know that I completed the first class and decided not to pursue the rest of the specialization. I was a little disappointed with how inactive the forums are– this topic is so new to me that I admit I’m relying on my classmates (and StackOverflow) a LOT. Also I’m really loving Python– I want to run with that, and this specialization was more about the process than about the programming. If you’ve already got some programming knowledge and want to learn about stats, I do recommend it. The instructors were incredibly knowledgeable.
I switched over to the specialization in Applied Data Science with Python, and this has been a good fit so far. I’m not sure how much I will be blogging about these specific classes (not only is maintaining an assignment blog not part of the course, but due to the nature of the material, it’s against the honor code to post specific assignments).
In case I switch over to more general blogging and less educational stuff, thank you to my classmates for following along. Best of luck with your studies, and please stay in touch! And look me up if you end up over in the Python data science classes. 🙂
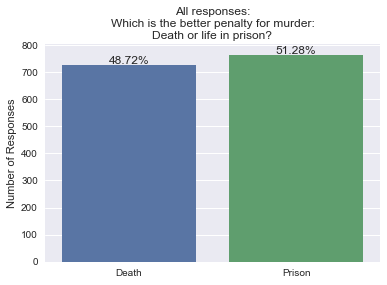
week 4: creating graphs
This week’s goal was to create univariate and bivariate graphs for the data that was managed in week 3.
Research question, to recap: Do people who know someone who has been accused or convicted of a crime favor the death penalty over life in prison as a punishment for murder, and does this preference differ from people who have never known anyone accused or convicted of a crime?
PROGRAM OUTPUT